MITRE ATT&CK Coverage Map for Cisco XDR
Revealing blind spots in cybersecurity defenses
Background
The MITRE ATT&CK framework is an industry-standard methodology for categorizing how adversaries infiltrate systems and execute malicious activities. Recognizing its value, many competitors showcased their products' capabilities by mapping them against the framework. We aimed to go further by designing a visualization tool that not only highlighted these protections but also empowered users to quickly identify blind spots in their defense strategies, saving time and enhancing security awareness.
Time: November 2023 - Present
Role: Lead UI/UX Designer
Team: UX Designer (me), UX Design contractor, UX Research contractor
Product: Cisco XDR
Tools:
Figma
Dovetail
Miro
Jira
Video presentations
Skills:
Design for complex data visualizations
Outcomes-centric design process
Custom figma components
Task-based user testing,
Use of Dovetail (research software) to parse interview recordings and extract actionable insights
High-fidelity prototypes for developer handoff
High-fidelity prototypes for presentations to leadership & customers
Prototype walkthrough videos & presentations
Project focus
Make it easy for customers to understand their blind spots, while clearly communicating the value of Cisco security products
Today, identifying blind spots in security systems requires expensive penetration tests or lengthy, costly gap analyses—often starting at six figures and taking weeks of meetings. We saw an opportunity to provide users, especially those at smaller businesses, with a quick and affordable way to assess their protection against threats.
My role & impact
As the lead designer, I spearheaded the end-to-end design of this net-new feature for Cisco XDR, which was one of five top product priorities for the product in FY24. In this role, I led a team of four designers/researchers, driving the project from concept to completion while ensuring alignment with strategic business goals.
The feature's release had a significant impact on sales performance, contributing to a remarkable 293% increase in revenue, from $3M in Q3 to $11.8M in Q4. This success underscores the feature's value in addressing user needs and strengthening Cisco's competitive edge.
Process
This project spanned several quarters long, with design iterations, research rounds, and development handoff cycles happening in parallel. Here are the major highlights:
Outcomes-based approach
I led the team in an outcomes workshop in the earlier phases of the project, discovering 6 key outcomes that we used as our north star in decision making and measuring success.
6 Design to dev handoff figma files, spanning over 6 quarters between FY23 and FY25
3 research rounds, with one round that I self-directed and completed in a month
Design Highlights
Understanding gaps in coverage
Outcome:
As a SOC Manager, when I'm evaluating my budget and software investments, it's not easy for me to identify where my gaps in coverage are. With the XDR MITRE Coverage Map, I will be able to understand product coverages in the MITRE Framework. As a result, I can make strategic software investments that give me the biggest bang for my buck.
Design notes:
The core of this feature is showing the difference between covered and uncovered techniques, so it was essential to make this distinction clear without overwhelming other data visualizations on the page.
To achieve this, I used a simple, neutral color contrast: purple vs. white.
White highlights gaps in coverage clearly, without creating unnecessary panic or a false sense of security.
Purple aligns with industry mental models, where assessing threat coverage is often referred to as “purple teaming.”
This approach ensured the design was both functional and intuitive for our users.
Feedback:
Adversarial filtering
Outcome:
As Sam and Remi, I read blog posts and news articles to understand threats to my industry, and it's difficult for me to know if I'm covered against these threats. With the XDR MITRE Coverage Map, I am able to compare my product coverages to threats to my vertical. As a result, I can assess whether I am covered.
Design notes:
The ability to compare adversarial behaviors to product coverage in the MITRE Coverage Map was an extremely high-demand feature, and we were thrilled to release it in Q1 of FY2025.
Before launch, the design for this feature went several iterations before I settled on a simple “search and apply from dataset” model. This final approach includes filtering options to narrow adversaries by the industries and countries they target, enabling users to customize the view to their specific needs and support a variety of use cases.
Feedback:
“The heatmap is wicked cool, especially with the new adversary filters”
- Customer from our Beta program“I believe the MITRE ATT&CK coverage map has made vast improvements since I first seen it released in the Beta. I do like the added feature of adversary filters, allowing you to easily see the TTPs of Threat Actors while seeing your potential coverage gaps.“
- Customer from our Beta program
Prototype
This figma prototype covers much of the functionality of the MITRE Coverage Map that was handed off to developers - if you have difficulty with the embedded prototype, feel free to view it in a new tab.
Testimonials
“Thank you, Paulina, for driving the user research, designs, and planning for MITRE adversary and dynamic API mapping. This has been a significant addition to the MITRE map view we went to RSA with. Your expertise in driving user conversations and deriving insights from user sessions has helped us shape the UX designs significantly. Keep up the good work. We have a great story to tell via the MITRE coverage map.”
— Mitre Map PO Award note
“This cross-functional team pioneered a new approach to how our customers engage with our Breach Protection Suite, offering a clear visualization of risk via the MITRE detection framework that is tailored to specific business verticals and their unique adversarial challenges. This is not just a valuable tool for our sales force, but a strategic asset for customers keen on bolstering their defenses”
— Cisco Security Chief Product Officer, Q3 Product & Design Award note
Process Snapshots
Process snapshot:
User research
Fast, high-impact, actionable research
Interactive figma prototypes
Detailed analysis of user feedback using Dovetail
While designing a new feature to add to the MITRE Coverage map, I saw an opportunity to strengthen our design and product decisions with more evidence-based insights. To support this, I independently conducted a short research sprint with beta customers to validate our direction and gather actionable feedback—despite a tight timeline.
Over four weeks, I led user interviews, analyzed data in Dovetail, and presented key insights to stakeholders. Even with a minimal interview structure, the research significantly improved confidence in our decisions.
This sprint led to data-driven design adjustments and the early removal of a weak-performing feature, ultimately saving hundreds of development hours.
Dovetail analysis: tagging and sorting key interview quotes
Dovetail: Research findings written up as easy-to-digest blog posts with direct quotes
Slide from research readout to stakeholders
Process snapshot:
Outcomes workshop
Outcomes-based design
Leadership
Discovery workshops
“Whoa, there are a lot of ways someone could use this!”
We initially saw the map as a sales and ROI tool, but user feedback revealed a wide range of potential uses, which felt overwhelming. To bring clarity, I led an outcomes workshop based on Outcomes Over Output, shifting the focus from feature requests to user value. We identified six key outcomes that became our north star, guiding design and development while keeping decisions user-centered and priorities clear.
Workshop materials
Process snapshot:
Telemetry & user feedback
data-driven design evaluation
outcomes-focused design process
Use of Google’s H.E.A.R.T. Framework
In addition to conducting user research, I introduced telemetry to ensure the design's success in the product. Rather than focusing solely on user satisfaction or click counts (though we’re tracking those too!), I analyzed each of the six project outcomes and identified key user behaviors that would indicate these outcomes were being met.
These metrics will help us measure the success of new features and compare usage across different functionalities, providing valuable insights into which features resonate most with users and deliver the greatest impact.
Telemetry workshop: identifying metrics that indicate outcome success
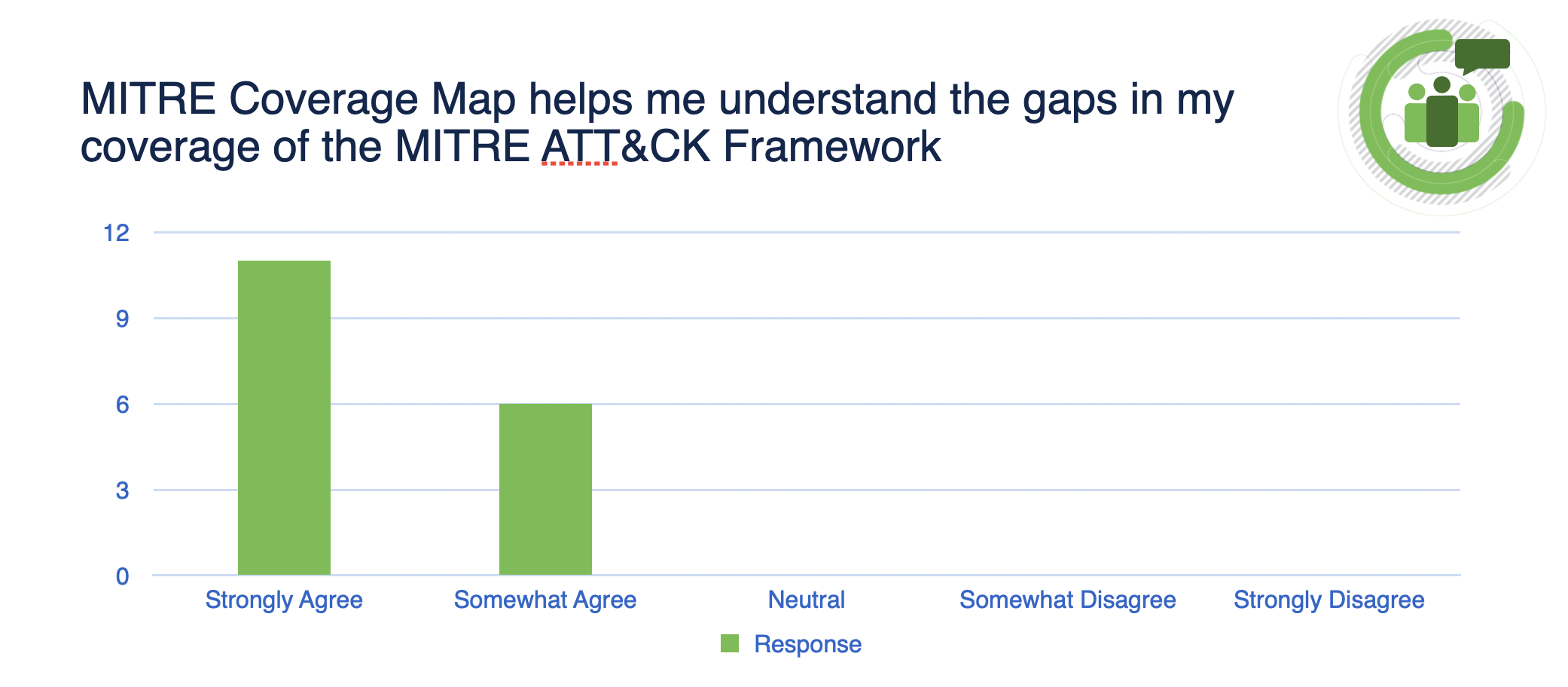
Measuring user satisfaction via survey
Process snapshot:
Stakeholder show and tell
Storytelling
Cross-functional team collaboration
To ensure stakeholders clearly understood project goals and design decisions, I prioritized transparent communication throughout the process. I shared video demos of interactive prototypes—highlighting both developer-ready designs and innovative product concepts—keeping everyone aligned and engaged.
In addition, I facilitated connections between our design group and the sales team at a customer event, which previously had no interaction with the security design organization. This collaboration opened new opportunities for onsite customer interviews, and opened a channel to ingest valuable feedback from the sales team.
Learnings
Create outcomes early, and make sure they’re rock solid
Quick, timely research is often just as helpful as long exploratory research
Make sure all team members understand the “why” behind design decisions - an informed team is a motivated team!
FAQ
-
This framework is an industry-standard categorization of all the ways that a bad actor can get in your system and cause problems (Techniques), and what their motives probably are (Tactics). You can read more about the MITRE ATT&CK Framework here: https://attack.mitre.org/
-
When a product “covers” a technique or tactic in the MITRE Framework, it means that it offers some kind of detection or prevention against that technique or tactic, which means that security professionals can find out if they were impacted by certain kinds of attacks and sometimes prevent those attacks automatically. Getting more coverage across the whole MITRE ATT&CK framework means that you’re improving your protection against a wider variety of threats.
-
There are 200+ techniques in the MITRE ATT&CK framework, and it’s really hard for industry professionals to independently find out whether they’re protected against all of those techniques without some kind of mapping like the one I designed for Cisco XDR. Security managers may also strategize which areas of the MITRE Coverage Map they want to focus on based on their company size, the industry they’re in, and what their budget looks like.
-
We are mostly anticipating that SOC (Security Operations Center) managers would use this map to compare different product pairings to best suit their security strategies. We are also anticipating that users will utilize this when conducting internal Pen testing to demonstrate what techniques and tactics were used in the tests, as well as a reporting tool to help security professionals communicate business needs to executives in their company.